eyoucms的常见模板标签
以下是EyouCMS中一些常用的模板标签及其功能:
更多标签,参见:https://www.eyoucms.com/doc/label/all/491.html
附:EyouCMS模板标签生成器:https://www.eyoucms.com/bq/
文档列表相关标签
{eyou:artlist}
用于获取网站栏目(如文章、产品、图集等)的文章列表,支持多种排序方式和筛选条件。
示例:
{eyou:artlist typeid='栏目ID' limit='0,10' titlelen='30' orderby='add_time'}
<a href="{$field.arcurl}">{$field.title}</a>
{/eyou:artlist}
{eyou:list}
用于调用文档列表,常用于列表页模板。
示例:
{eyou:list loop="10" titlelen="30"}
<li><a href="{$field.arcurl}">{$field.title}</a></li>
{/eyou:list}
栏目相关标签
{eyou:models}
用于获取站点栏目的信息,支持多级栏目嵌套,常用于生成导航菜单。
示例:
{eyou:models type='top' loop='8' currentclass='active'}
<li><a href="{$field.typeurl}">{$field.typename}</a></li>
{/eyou:models}
多级嵌套导航菜单,示例:
{eyou:models type="top" id="field" currentstyle="yxnav_active1"}
<li class="ma_pchdm_li1 ">
<div class="ma_pchdm_abox">
<a href="{$field.typeurl}" target="_self" class="ma_pchdm_a1">{$field.typename}</a>
<p class="ma_pchdm_p1">{$field.typename}</p>
</div>
<ul class="ma_pchdm_ul2">
{eyou:models name="$field.children" id="field2"}
<li class="ma_pchdm_li2 ">
<a href="{$field2.typeurl}" target="_self" class="ma_pchdm_a2">{$field2.typename}</a>
</li>
{/eyou:models}
</ul>
</li>
{/eyou:models}
其他常用标签
{eyou:eq}
用于条件判断,例如判断索引值是否满足特定条件。
示例:
{eyou:eq name='mod' value='0'}
<div>每隔3条输出的内容</div>
{/eyou:eq}
{eyou:notempty}
用于判断变量是否为空,常用于判断是否有子栏目。
示例:
{eyou:notempty name='$field.children'}
<div>有子栏目时显示的内容</div>
{/eyou:notempty}
{eyou:tag}
用于调用标签列表。
示例:
{eyou:tag sort='now' getall='0' loop='100' id='field1'}
<a href="{$field1.link}">{$field1.tag}</a>
{/eyou:tag}
以上是EyouCMS中一些常用的模板标签,更多详细信息可以参考EyouCMS官方文档。
1、调用图片路径
<img src="{eyou:global name='web_templets_pc' /}/static/picture/b01_title.png">
2、列表内容循环标签写法
{eyou:list titlelen='100' pagesize='30'}
<div class="swiper-slide">
<div class="swiper-box">
<div class="Wy-tupian">
<a href="{$field.arcurl}">
<img src="{$field.litpic}" alt="{$field.title}">
</a>
</div>
<div class="Wy-haoma"></div>
<div class="Wy-biaoti">
<a href="{$field.arcurl}">{$field.title}</a>
</div>
</div>
</div>
{/eyou:list}
3、调用logo的标签
{eyou:global name='web_logo' /}
4、调用导航
{eyou:channel type="top" row="60" id="field" currentstyle="activeNav"}
<li class="{$field.currentstyle}"><a href="{$field.typeurl}">{$field.typename}</a></li>
{/eyou:channel}
5、调用基本信息
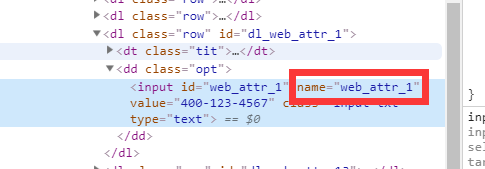
{eyou:global name='web_attr_1' /}
注:这里调用的基本信息的时候,就是name值改一下即可。(如下图)

6、调用当前栏目的图片
<img src="{$eyou.field.litpic}">
7、易优cms去底部版权的方法
注:这里的copyright我改成了id,因为id可以提高速度。比class更好一些,如果你想用class也是可以的。
7.1 js去版权
<script>
$(function(){
$("#copyright a:nth-child(1)").remove();
})
</script>
7.2 css去版权
#copyright a:nth-child(1){
display:none;
}
8、易优cms(eyoucms)的上一篇下一篇
{eyou:prenext get='pre' titlelen='30'}
<a href="{$field.arcurl}" title="{$field.title}" class="info_prev"> {eyou:lang name='sys11' /} : {$field.title}</span> </a>
{eyou:else /}
<a class="pre">{eyou:lang name='sys11' /}:{eyou:lang name='sys10' /}</a>
{/eyou:prenext}
{eyou:prenext get='next' titlelen='30'}
<a href="{$field.arcurl}" title="{$field.title}" class="info_next"> {eyou:lang name='sys12' /} : {$field.title}</span> </a>
{eyou:else /}
<a class="info_next">{eyou:lang name='sys12' /}:{eyou:lang name='sys10' /}</a>
{/eyou:prenext}
注:如果这里改的话,修改下class就可以了。
9、获取文章详情
{$eyou.field.content}
10、获取作者
{$eyou.field.author}
11、获取日期
{$eyou.field.add_time|MyDate='Y-m-d H:i:s',###} /*这里如果是从某个标签内的话把 $eyou去掉即可。*/
12、获取点击数
{eyou:arcclick /}
13、详情页获取栏目图片
{eyou:flink type='text' row='30' titlelen='15'}
<a href="{$field.url}" target="_blank">{$field.title}</a>
{/eyou:flink}
14、首页调用特荐文章标签
{eyou:arclist typeid='72'limit='0,10' flag='a' titlelen='30' infolen='160' orderby='add_time'}
<div class="swiper-slide">
<div class="pic">
<img src="{$field.litpic}" alt="{$field.title}">
</div>
<div class="tit">{$field.title}</div>
</div>
{/eyou:arclist}
15、首页文章推荐时候获取时间
{eyou:arclist typeid='76'limit='0,1' flag='a' titlelen='30' infolen='160' orderby='add_time'}
<div class="cnt_left">
<div class="datetime">
<div class="day">{$field.add_time|MyDate='d',###}</div>
{$field.add_time|MyDate='Y-m',###}
</div>
<div class="seemore">
<a class="iconfont iconjiantou" href="{$field.arcurl}">
</a>
</div>
<div class="pic">
<a href="{$field.arcurl}">
<img src="{$field.litpic}" class="wh100">
</a>
</div>
<div class="tit">
<a href="{$field.arcurl}">{$field.title}</a>
</div>
<div class="txt">{$field.seo_description}</div>
</div>
{/eyou:arclist}
16、详情页返回列表的链接
{eyou:type typeid=''}
<a href="{$field.typeurl}" class="backR fr">返回</a>
{/eyou:type}
17、友情链接
{eyou:flink type='text' row='30' titlelen='15'}
<a href="{$field.url}" target="_blank">{$field.title}</a>
{/eyou:flink}
18、上一篇与下一篇
{eyou:prenext get='pre' titlelen='30'}
<p><a href="{$field.arcurl}">{eyou:lang name='sys11' /} : {$field.title}</a></p>
{eyou:else /}
<p><a class="pre">{eyou:lang name='sys11' /}:{eyou:lang name='sys10' /}</a></p>
{/eyou:prenext}
{eyou:prenext get='next' titlelen='30'}
<p>
<a href="{$field.arcurl}" title="{$field.title}" class="next"> {eyou:lang name='sys12' /} :
{$field.title}</span> </a>
</p>
{eyou:else /}
<p>
<a class="next">{eyou:lang name='sys12' /}:{eyou:lang name='sys10' /}</a>
</p>
{/eyou:prenext}
19、列表内容标签
{eyou:list pagesize='9' titlelen='30' infolen='160' orderby='add_time'}
<li>
<a href="{$field.arcurl}">
<img src="{$field.litpic}" title="{$field.title}">
<p>{$field.title}</p>
</a>
</li>
{/eyou:list}
20、面包屑
{eyou:position style="crumb" /}
21、首页获取关键词、描述、标题。
<!--首页seo标题-->
<title>{eyou:global name='web_title' /}</title>
<!--首页seo描述-->
<meta name="description" content="{eyou:global name='web_description' /}" />
<!--首页seo关键词-->
<meta name="keywords" content="{eyou:global name='web_keywords' /}" />
22、调用css和js
{eyou:static file="skin/static/css/style.css" /}
{eyou:static file="skin/static/js/jquery.min.js" /}
注:static是必须要写的。
23、调用公共模板
{eyou:include file="header.htm" /}
24、调用详情标题【详情页】
{$eyou.field.title}
16、调用文章详情【详情页】
{$eyou.field.content}
17、文章点击数【详情页】
18、列表模板和内容模板调用关键词和描述、标题
<title>{$eyou.field.seo_title}</title>
<meta name="description" content="{$eyou.field.seo_description}" />
<meta name="keywords" content="{$eyou.field.seo_keywords}" />
19、引入其他模板
{eyou:include file="header.htm" /}
20、文章详情页面右侧推荐阅读
{eyou:arclist titlelen='40' loop='5' orderby='rand'}
<article><a href="{$field.arcurl}" title="{$field.title}" class="image"><img src="{$field.litpic}" alt="{$field.title}"></a>
<h3><a href="{$field.arcurl}" title="{$field.title}">{$field.title}</a></h3>
</article>
{/eyou:arclist}
21、分页代码
{eyou:pagelist listitem='pre,pageno,next' listsize='9' /}
EyouCMS系统标签
| 名称 | 调用代码 |
|---|---|
| SEO标题 | {eyou:global name='web_title' /} |
| SEO关键词 | {eyou:global name='web_keywords' /} |
| SEO描述 | {eyou:global name='web_description' /} |
| 网站名称 | {eyou:global name='web_name' /} |
| 网站域名 | {eyou:global name='web_basehost' /} |
| 网站logo | {eyou:global name='web_logo' /} |
| 网站ICO | {eyou:global name='web_ico' /} |
| 底部版权 | {eyou:global name='web_copyright' /} |
| ICP备案号 | {eyou:global name='web_recordnum' /} |
| 公安备案号 | {eyou:global name='web_garecordnum' /} |
| 电脑PC端统计 | {eyou:global name='web_thirdcode_pc' /} |
| 手机移动端统计 | {eyou:global name='web_thirdcode_wap' /} |
| PC模板目录 | {eyou:global name='web_templets_pc' /} |
| WAP模板目录 | {eyou:global name='web_templets_m' /} |
| 面包屑标签 | {eyou:position/} |
| 导入本站文件 | {eyou:load file='/static/js/文件名称'/} |
| 导入外部远程文件 | {eyou:load href='http://www.yousite.com/skin/css/文件名称'/} |
| language多语言列表标签 |
{eyou:language type='default'} <a href="{$field.url}"><img src="{$field.logo}">{$field.title}</a> {/eyou:language} |







发表评论